Mungkin Teman blogger ada yang belum paham apa itu heading, dan cara membuatnya. Tenang! kali ini saya Cara Membuat Struktur Heading Yang SEO akan membahas secara detail untuk teman blogger.
Dalam arti headning adalah "Judul", penting gak sih?. tentu penting, karena biasanya blog yang Headingnya tidak baik akan di hiraukan Google, maka hindari lah itu dengan membuat heading yang SEO.
Susunan Heading di Blog
- Judul Halaman
- Judul Artikel
- Judul Poin dalam artikel
- Judul sub poin
- Judul widget dan lainya
Untuk lebih jelas lihat tampilan Heading juragan ilmu dibawah ini
Biasanya Heading Standar bawaan template menggunakan heading yang tiak berstandar SEO, seperti Judul Artikel biasanya di beri H3, itu contohnya sangatlah kurang SEO. Tampilan diiatas menunjukan Struktur Heading Yang baik, dan heading sangat berpengaruh dalam Optimasi SEO Onpage di blog.
Inilah Heading yang benar sesuai bentuknya
- Judul Halaman yaitu diberi tag <h1>
- Judul Artikel yaitu diberi tag <h2>
- Judul Poin diberi tag diberi tag <h2>
- Judul Widget diberi tag <h4>
dari <h1> samapi dengan <h4> mungkin tema masih dibuat bingung, Apa itu H1 sampai H4 dan bagaimaa cara mengaturnya. Ok, Saya jelaskan cara mengatur heading yang SEO.
Mengatur Heading Setiap Bagian Judul di Blog
Dengan cara menata Heaiding yang baik, kita memasuki zona edit template, coba login blogger - template- edit template.
Mengatur Heading Judul Halaman dan Artikel
Heading pada judul halaman digunakan untuk blog yang menerpkan Dynamic Heading di Blognya. Coba anda baca Cara Membuat Dinamic Heading di Blogspot.
Heading sendiri merupakan judul halaman yang selalu berubah mengikuti judul artikel, supaya google lebih menatap pada frasa terpenting di artikel anda.
Mengatur Judul WIdget Di Halaman
lihatlah tempilan heading yang diberi tag <h4> pada tampilan diatas
 |
| klik gambar untuk memperjelas |
Sebagai Contoh: tampilan diatas menunjukan widget yang berjudul Artikel Populer , anggap saja widget pada tampilan diatas masih <h3> dan saya hendak merubah menjadi <h4>, ikuti saya.
- Masuk Edit HTML
- Tekan Ctrl + F, lalu masukan judul widget yang akan di ubah headingnya. Contoh saya yaitu Artikel Populer , Ketik pada kolom "entri populer".
- Lalu akan muncul kode seperti berikut
 |
| klik gambar untuk memperjelas |
- lihatlah pada kode <h4><data:title/></h4></b:if> biasanya terletak dibawah kode widget.
- Jika kode sudah ada tag <h4> dan </h4> maka jangan diubah, jika belum ubah , ubah dari kode <h4> sampai <h/4> kode berikut: <h4><data:title/></h4></b:if>
- Klik simpan atau Save
Mengatur Heading tag didalam artikel
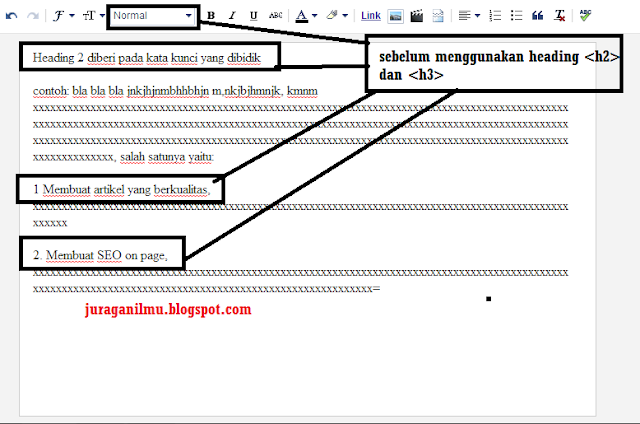
Yang satu ini bukanlah trik yang susah, ini mudah jika dipahami dengan benar. Dasarnya pada artikel semuanya dengan mode teks Normal, nah untuk memberi H2 dan H3 cukup di kalimat tertentu.
 |
| pembuatan artikel yang belum diberi Heading h2 dan Subheading h3, alias normal semua |
- H2 (Heading) diberi untuk kalimat yang pennting atau mengandung kata kunci yang dibidik, contoh tampilan berikut:
#Memberi h2 pada artikel
 |
| diberi H2 (heading) |
Akan berubah menjadi
#Memberi H3 Pada Artikel
Memberi H3 (Subheading) khusus untuk point artikel, sub poinnya (yang harus diberi h3) adalah poin poin (langkah*) yang dibahas di artikel tersebut.
Perubahan
Dan selesai, jika anda suah memahami semoga anda bisa mengoptimalkan blog anda dengan langkah seo diatas. semoga bermafaat dan sukses selalu.

Judul: Cara Membuat Struktur Heading Yang SEO
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh 11:39 AM
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh 11:39 AM






0 komentar:
Post a Comment
Berkomentar dengan BIJAK, TIDAK SARA, Jangan menyinggung kelompok atau ras dan lainya... Dilarang SPAM. Melanggar terpaksa saya DELETE.
Thank.. Tinggalkan komentar.